Next.js - Full Context Review
Published on:
6/18/2022
by:

Joe
Following a well-defined evaluation method, I go from technical details to real-life outcomes and give you an in-depth, practical overview of how to create the most value with a given technology. It's also like a meta-review. I process the official and community coverage of the tools and document the most important concerns you have to keep in mind while working with them. Like a one-stop guide to best practices and handling common challenges.
So what about this article? Besides all the above, you will learn every nitty-gritty, technical detail of Next.js that will influence the financial performance of your software, short-, mid- and long-term. These are the factors you should get right on a Next.js project in order to maximize profits. I will put the influence of Next over this area into numbers and show you the exact business metrics and mechanism of how it leads to increased revenue and reduced costs. Why? As Patrick McKenzie @patio11 famously said, these are the real problems, sofware engineers are ultimately hired to solve. Here are the main stats right off the bat:


4500

2000

12250

1850

2250
How it all started: Do you remember the days (OK, years...) around 2015 when JavaScript fatigue was in full swing? New frameworks and build tooling were constantly popping into existence. People memed about choosing a project setup taking a full month. That was the environment where Next.js was born as an answer to these problems.
And to one more fundamental issue. People realized SPAs are not great for SEO, but still wanted to use them for many valid reasons. SSR was "invented" to save the day, but it was extremely difficult to set it up on a React project. Not to mention in combination with the myriad of other necessary tools. (Looking at you CSS-in-JS)
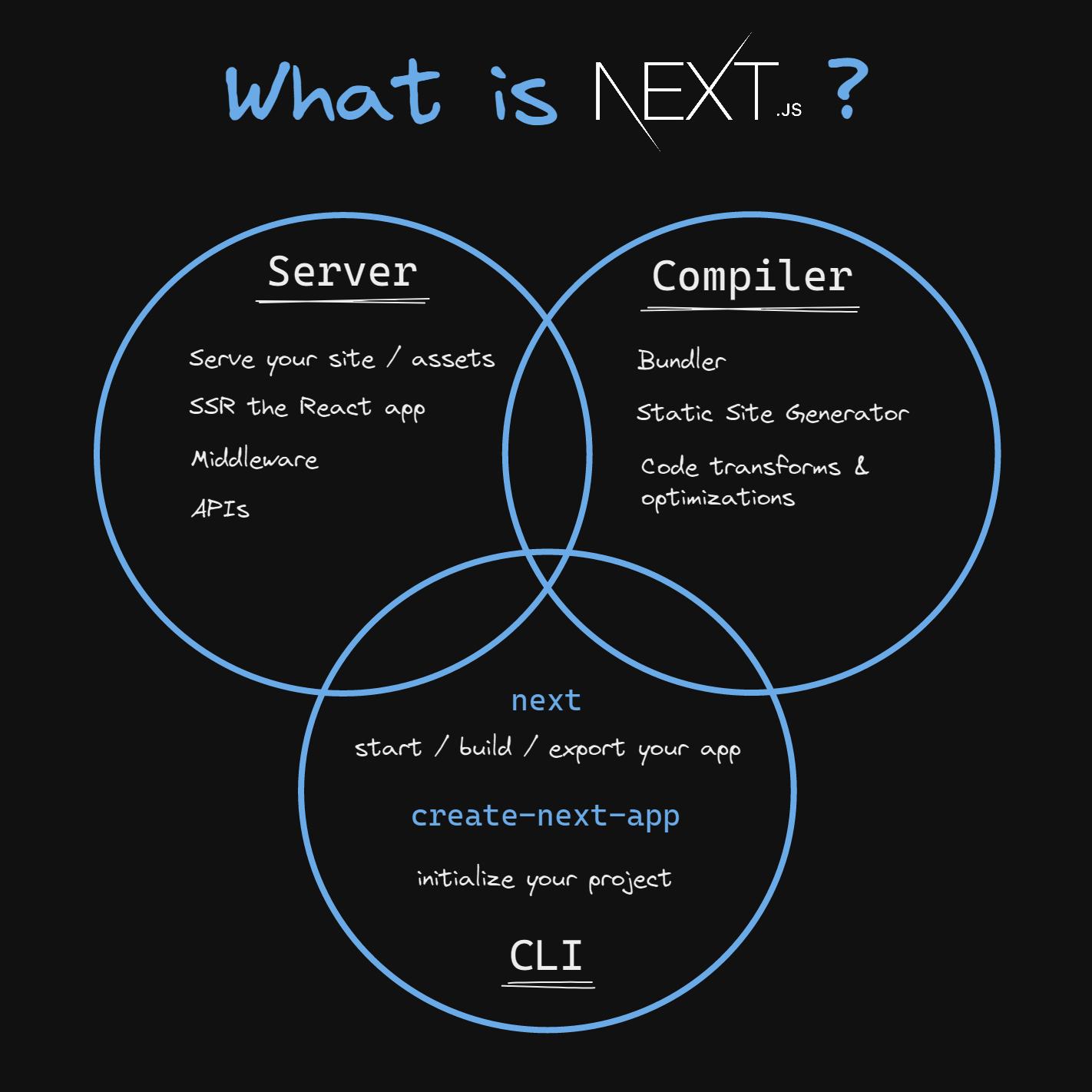
So let's see the full set of what Next.js is and how it solves these problems and much more.

- Server: A production ready, pre-configured Node.js backend (or serverless functions on some providers) to server your assets, do the SSR magic and host your custom APIs, now the middleware functions too.
- Compiler: It uses Webpack and Babel under the hood, pre-configured to hide away all the complexity from the devs. To be more precise, in version 12 they replaced Babel with the Rust based compiler SWC for increased build and fast refresh performance but also for a smaller selection of available extensions. If you have a custom Babel configuration, it will fall back to use the earlier tool. (They are also collecting feedback about which transformations should they port to enable wider adoption of SWC.) The compiler also does a lot of additional optimizations we will get to later.
- CLI: There's the
nexttool to start, build, and export your app and another package calledcreate-next-appto speed up your initial project setup. Did you know it can initialize a new project based on any item from their extensive example collection with the--e [name]|[github-url]option?
Then continue with the main structure of a Next.js application. The details will be discussed later at places where their influence is most relevant.
- Pages: The elementary building blocks of a Next project. There are 3 flavors: static-, server rendered- and incrementally generated static pages.
- Router: Declarative, file-system based routing to navigate between those pages. This is one of the major limiting factors of Next.
- APIs: A very efficient way to create HTTP event handlers in your backend / serverless provider.
- Middleware: Functions executed before handling requests to pages / APIs. These are running in a standard Web API based Edge Runtime. You can find a really nice collection of examples about what's possible with them here.
RELATED ARTICLES
Get new posts like this straight to your inbox by subscribing to my newsletter
© 2021 - 2023 All Rights Reserved
József Miskolczy




